Všechny weby škol musejí nejpozději od 23. září 2020 odpovídat zákonným pravidlům Přístupnosti webu. Tato pravidla mají zaručit, že web bude moci používat i handicapovaná osoba, která využívá pro ovládání počítače asistivní technologii, třeba čtení textu v případě nevidomých. Jste si jisti, že je na to váš web připraven?
Většina středních škol má podobnou zkušenost - z krajského úřadu přišel loni na podzim dopis, kterým kraje předávaly pokyn Ministerstva vnitra. Pravidla přístupnosti musí splňovat weby vzniklé od dubna 2019 již od 23. září stejného roku. Pro starší weby spuštěné před dubnem 2019 jsou pravidla závazná "až" od 23. září 2020. Již brzy se tak zákonná povinnost přístupnosti dotkne každé školy.
Co je to přístupnost webu?
Školy mají povinnost zajistit, aby jejich weby byly přístupné, a to tím, že je pro jejich uživatele, zejména pro osoby se zdravotním postižením, učiní vnímatelnými, ovladatelnými, srozumitelnými a stabilními.
Přístupnost webu ve smyslu Zákona č. 99/2019 Sb. o přístupnosti internetových stránek a mobilních aplikací, je soubor technických pravidel, která zajišťují bezproblémové používání webu bez ohledu na:
- zařízení, ze kterého web zobrazujete,
- software na něm nainstalovaný,
- nastavení zařízení nebo software,
- fyzický stav uživatele (typicky zdravotní handicap).
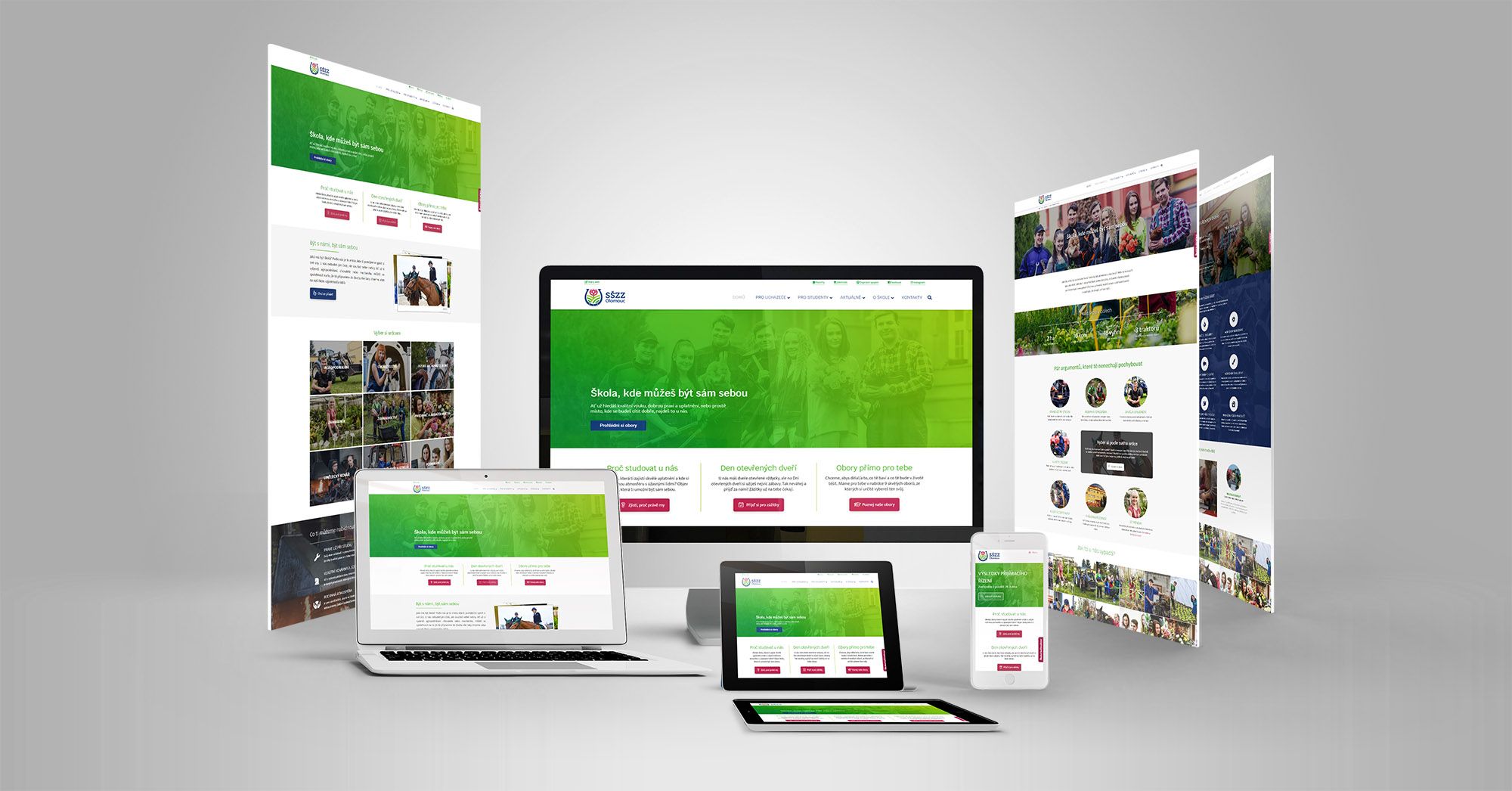
Přístupné webové stránky tedy umožňují, aby se na nich orientoval dobře uživatel s mobilem i s chytrou televizí (tzn. že weby jsou tzv. responzivní, viz náš samostatný článek), a zároveň je potřeba zabezpečit, aby například slepým uživatelům mohl specializovaný prohlížeč informace z webu přečíst (na webu tak nesmí být typický nešvar: textové informace uložené v obrázku z Wordu) .
Přístupné weby jsou ale ve skutečnosti lepší pro všechny uživatele bez výjimek: například pro ty, kteří raději pracují s webem pomocí klávesnice, protože touchpad na notebooku neradi používají. Čitelnější a přístupnější jsou pak weby i pro vyhledávače, které tzv. "indexují" obsah webů, což vám pomůže dostat se na lepší příčky ve výsledcích Google nebo Seznamu.
Zajištěním přístupnosti tak nejde pouze o solidaritu s handicapovanými, ale o lepší uživatelský prožitek pro všechny uživatele.
Jak přístupnost zajistit?
Přístupnost webu může ovlivnit především tvůrce a správce webu. Některé věci je možné nastavit v editorech webových stránek. Začněme od zobrazování stránky na všech zařízeních bez ohledu na velikost displeje. V minulosti se často vytvářely speciální verze webu pro počítače a pro mobily, přičemž web uživatele na jednu z verzí přesměroval automaticky.
Mnohem elegantnější řešení je ovšem mít tzv. responzivní web. Takový web je od vývoje vytvářen tak, že “se umí přeskládat” na různých zařízeních - web se vždy zobrazí jinak, ale pokaždé použitelně. Nemusíte tak mít několik webů, ale pouze jeden.

Pokud si chcete ověřit, že váš web responzivní je, stačí jej otevřít v mobilním prohlížeči. Jestli se váš web přizpůsobil zobrazení mobilního telefonu, je responzivní. Pokud ovšem i na mobilu vypadá stejně jako na počítači, jen v miniaturní verzi (nebo je dokonce úplně nepoužitelný), web responzivní není a jeho používání je značně ztíženo.
Navíc dnes je významná část návštěvnosti vašeho webu tvořena právě mobilními zařízení. Pokud tedy není responzivní, návštěvník se při jeho využívání cítí velmi nepohodlně.
Jestli právě přemýšlíte nad tím, jak váš starý neresponzivní web přestavět, aby vyhovoval současným podmínkám, máme pro vás špatnou zprávu - zpětně upravovat starší weby je většinou tak ekonomicky neefektivní, že se raději vydejte cestou nového webu. Rádi to s vámi probereme, protože v Než zazvoní vytváříme nejlepší české školní weby (web od Než zazvoní vyhrál poslední ročník soutěže ScoolWeb). Rádi prozradíme, jak docílit toho, aby i vaše škola měla tak hezký a použitelný web jako má například Anglické gymnázium v Pardubicích.
Další část se pak týká čitelnosti webu pro “roboty” - tyto informace popisují v rámci kódu webu „který prvek je který“, aby aplikace věděly, na co se dívají. Opět se ale nejedná pouze o solidaritu - popisky ocení všichni třeba na pomalém připojení, kdy se web načte jen z části nebo bez obrázků. A právě to, je ta část, která pomáhá v Googlu a Seznamu.
A tady už narážíme na to, jak školy weby spravují. Zmizet musí běžná praxe, kdy se části textu nebo tlačítek nahrazují obrázkem - ten totiž robot nemá šanci přečíst. Přístupnost se nevztahuje pouze na web samotný, ale i na jeho přílohy. Školní PDF tak nesmí být nascanovaná, ale textová - jinak je to pro robota i čtečku textu nevidomých jen nečitelný obrázek v PDF.
Tento neduh často pramení z toho, že správa webu je běžného učitele velmi komplikovaná. Weby škol totiž často nemají intuitivní a snadno ovladatelný redakční systém. Weby pak nemá kdo spravovat, zastarávají, složitě se udržují. Z toho, že jsou nepřívětivé pro správce, pak pramení i nepřívětivost pro návštěvníky a právě i nedodržení zákonných pravidel přístupnosti.
Na co se přístupnost vztahuje?
Zcela jednoduše - na všechno, co škola musí mít na webu ze zákona - třeba pravidla přijímacích zkoušek, úřední desku či informace zveřejňované podle Zákona o svobodném přístupu k informacím. V praxi je ovšem povětšinou nehospodárné rekonstruovat pouze části webu, zejména když jsou často weby škol i 10 let staré.
Navíc - responzivní weby, které plní podmínky mnohem snáze, jsou opravdu lepší i pro všechny uživatele. U škol dle našich dat tvoří mobilní přístupy až 80 % veškerého provozu. Určitě nechcete, aby váš web byl sice skvěle strojově čitelný, ale špatně se používal lidem. Spoustu škol tedy čeká práce na nových webových stránkách.
Desatero přístupnosti školního webu:
- Patička webu musí obsahovat odkaz na aktualizované prohlášení „Pravidel přístupnosti“ (stáhněte níže) s kontaktem na správce webu. V pravidlech přístupnosti je třeba uvést všechny části webu, které nejsou přístupné a důvod jejich nepřístupnosti, rovněž musí být popsáno, jak má návštěvník postupovat v případě podezření, že web není přístupný.
- Každý netextový prvek nesoucí významové sdělení musí mít svou textovou alternativu (videa musejí mít titulky, proslovy přepisy, tlačítka i obrázky tzv. "alt" popisky).
- Uživatel nesmí být nucen cokoli instalovat či měnit na svém zařízení, aby se mu web zobrazil správně. Web musí být responzivní.
- Informace sdělované prostřednictvím skriptů, objektů, appletů, kaskádových stylů, obrázků a jiných doplňků musí být dostupné i bez kteréhokoli z těchto doplňků.
- Informace sdělované barvou musí být dostupné i bez barevného rozlišení. Barvy popředí a pozadí musí být dostatečně kontrastní. Na pozadí nesmí být vzorek, který snižuje čitelnost.
- Popisky webu, zejména titulky a popisky obrázků, musí být vždy správně vyplněné.
- Rozcestníky na webu musí být vytvořeny funkčně správně. Uživatel by měl vědět, kde se na webu nachází (využívat tzv. breadcrumbs).
- Na webu by měla být správně využívána hierarchie nadpisů (značky H1...) a další HTML tagy.
- Velikost písma nepoužívá absolutní jednotky. Podtržení musí být využíváno výhradně pro označení hypertextových odkazů (nikoli pro běžné zvýraznění textu).
- Text musí jít zvětšit na 200 % bez ztráty funkce či obsahu zbytku stránky.
Stáhněte si vzor prohlášení o přístupnosti, který jsme pro vás připravili
Tato sumarizace z metodického pokynu obsahuje to, co je podle našich zkušeností nejdůležitější a současně nejpřínosnější. Plný pokyn má přes 60 stránek a odkazuje na další stovky anglických stránek popisujích aplikaci pravidel. Vše jsme prostudovali a najdete tam mimo jiné i věci, které jsou nad možnosti škol:
- Stanovení, kolikrát za sekundu na webu co může bliknout.
- Kolik decibelů může mít automaticky spouštěné audio na webu.
- Pokyn, že máte poskytnout zjednodušenou verzi textu, pokud původní vyžaduje vyšší úroveň čtenářské úrovně, než odpovídá 2. stupni ZŠ.
- Nebo že audio vysílané živě musí být opatřeno titulky.
Musí být přístupný celý školní web?
Máme pro vás i dobrou zprávu. Školy a školská zařízení mají výjimku, která celou problematiku částečně usnadňuje a říká, že jste povinni dbát na pravidla přístupnosti jen na stránkách, které obsahují povinně zveřejňované informace v rámci výkonu působnosti v oblasti veřejné správy na úseku školství, vědy, výzkumu, vývoje, inovací, jiné tvůrčí činnosti a péče o děti a mládež nebo podle Zákona o svobodném přístupu k informacím.
Jaké to jsou reálně stránky? Výklad se kraj od kraje i jednotlivých krajských inspektorátů ČŠI liší. Nejčastěji to jsou:
Obsah, který musí být povinně přístupný
- Pravidla a kritéria přijímacího řízení a přijímacích zkoušek
- Seznam přijatých a nepřijatých
- Výroční zprávy školy
- Prohlášení GDPR
- Informace zveřejňované dle Zákon č. 106/1999 Sb. o svobodném přístupu k informacím
- Školní řád (méně časté)
- Klasifikační řád (méně časté)
- Řád školní jídelny (méně časté)
- Řád domova mládeže (méně časté)
Na co si dát pozor?
Již se objevily subjekty, které na školách v této věci parazitují. Diskuze proběhla třeba na webu Pedagogické.info. Aktivity v této oblasti zahájili i další dodavatelé tradičních školních webů. Zde si dejte pozor na to, aby byl web nejen přístupný, ale i použitelný a byl výkladní skříní školy.
Pokud jakémukoliv subjektu budete za cokoli v souvislosti s Přístupností platit, dvakrát si to promyslete. V situacích, kdy se na poslední chvíli něco zachraňuje, platí dvojnásobně: dvakrát měř, jedou řež.
Záznam webináře Jak na přístupnost školních webů
Manuál a check-list přístupnosti od Než zazvoní si ve formátu pdf můžete stáhnout zde.
Letní akademie pro učitele
Intenzivní kurz uprostřed jižní moravy



